Select2 如何实现多选
Selete2 默认不支持多选。
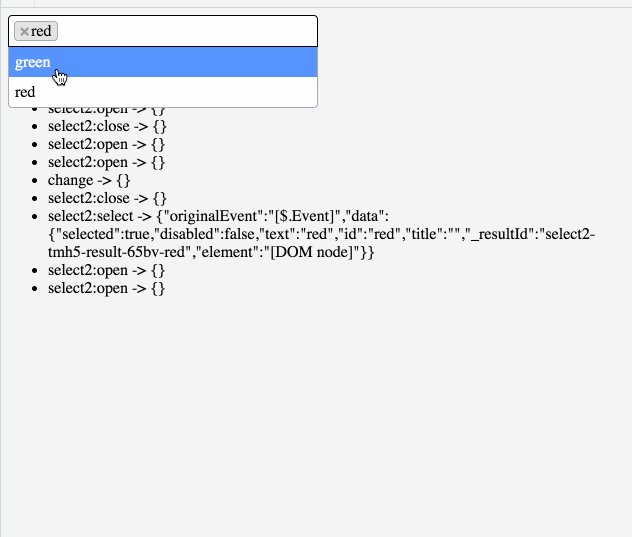
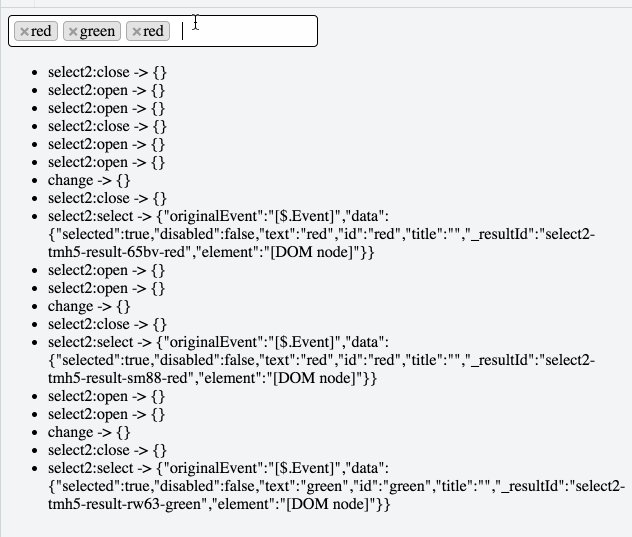
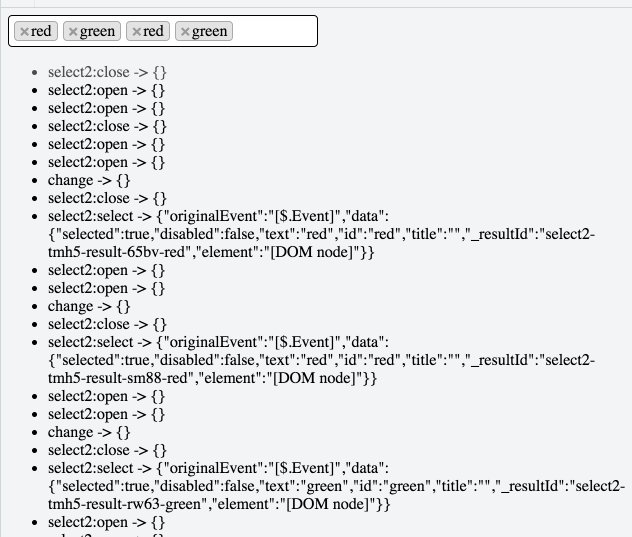
先看成果:

思路
监控两个事件( select, unselect),覆写显示结果 ( templateResult )。
- 选中某个元素,就会创建一个同样内容的 option。
1 | $eventSelect.on("select2:select", function (e) { |
- 在 templateResult 显示具体的元素时,检查
obj.element.selected, 如果为 true, 就直接不显示。
1 | function formatResultData (data) { |
- 取消选中某个元素时,就直接删除该 option。
1 | $eventSelect.on("select2:unselect", function (e) { |
最终的代码
相关链接
官方 event 事件文档
how to allow duplicate selections · Issue #3341 · select2/select2